
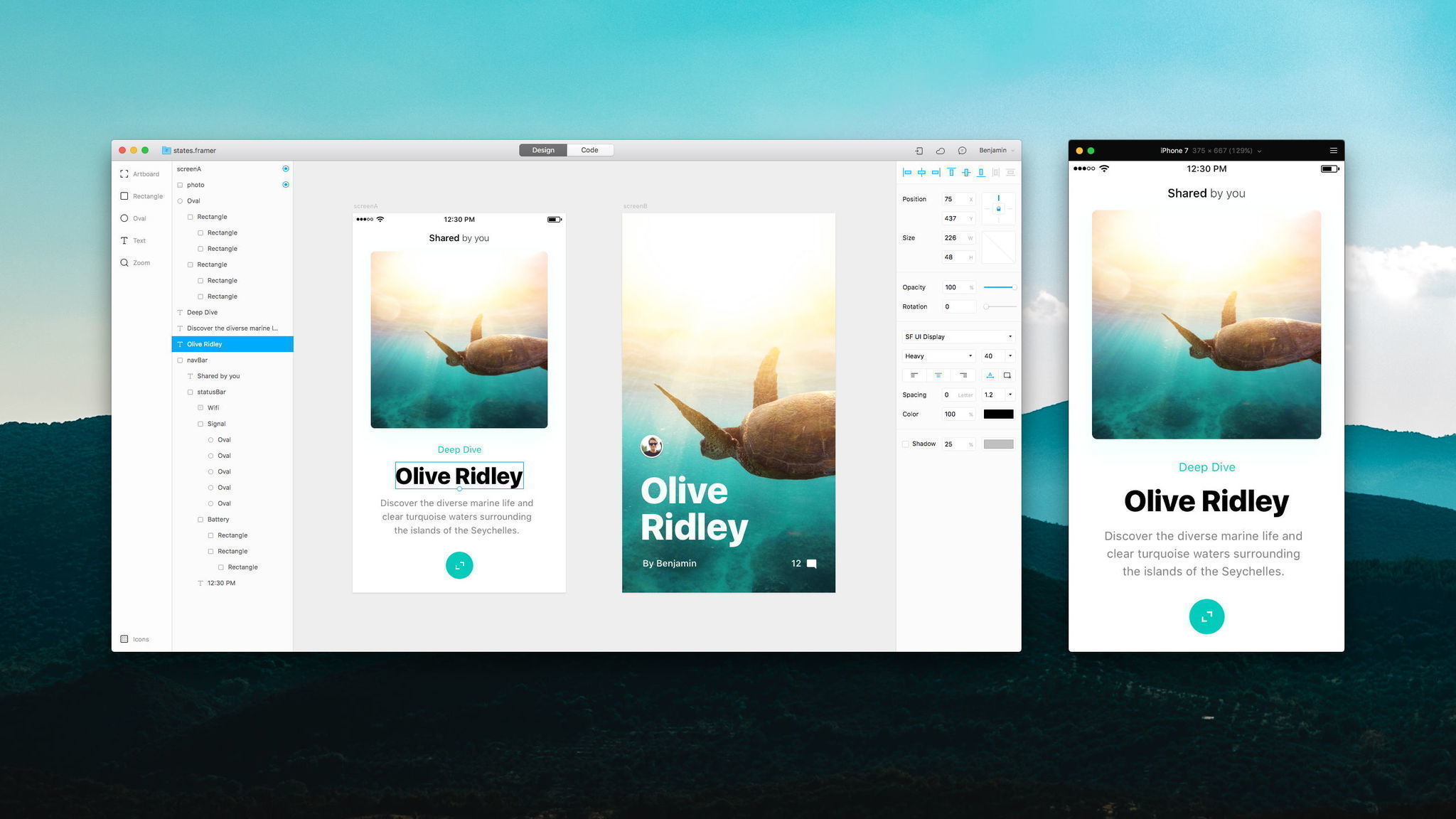
Framer lets you start with simple code to bring your design to life. Test it on any device, iterate as you go and share easily for feedback. Pioneer new interaction patterns or create groundbreaking animation. No limits, no constraints.
Features
- Code has never been this easy. Auto-Code makes starting a project as easy as inserting a layer. Define an interaction or manipulate its properties directly in the panel and watch as your code writes itself. Simple syntax, preloaded actions, and auto-complete commands take you from basic designs to advanced prototypes in no time.
- Live editing in every device. Drag icons, resize images, or move layers directly in the visual canvas. No matter what you do, Auto-Code keeps up with you. Need to see your prototype in its native environment? Framer supports multiple platforms - iOS, Android, MacOS, Windows or Web.
- Unleash your creativity. Go beyond existing transitions and quick animations. Incorporate real world data and build next level interfaces using custom components. It’s the perfect environment for inventing the impossible.
- Motion - Fine tune animation to make layers move in perfect harmony.
- Touch - Choose preloaded native interaction patters or customize your own.
- Depth - Respond to orientation changes and tilt layers in 3D space.
- Input - Capture real user in put to test and work with actual user data.
- Data - Pull in profile photos, user names, or anything with an API.
- Adaptive - Make responsive prototypes that adapt to user interaction.
- Boost your design workflow. Import graphics directly from Sketch or Photoshop. Changes to your mockups are easily synced to Framer. Ready for feedback? Present in fullscreen, view on a mobile device or share with the world.
- Get started today. Jump into Framer however makes sense to you. Start with a step-by-step guide, take a Skillshare class or watch a video tutorial on Youtube. Or join our community and get real-time responses to your design questions.
- Resources - Beginner articles, in-depth tutorials, and modules.
- Sketch Import - Step-by-step guide to organize and import.
- Device Preview - Get the iOS and Android companion apps.
- Community - Join th emain Framer group or RSVP to a meetup.
WHAT’S NEW
Version 116:Added:
- Copy and paste layers with Image Fill from Sketch.
Improved:
- Pasting of Symbols from Sketch.
- Pasting of nested Symbols from Sketch.
- Pasting of open Paths from Sketch.
Fixed:
- Copying of Frames with Image Fills.
REQUIREMENTS
OS X 10.11 or later, 64-bit processorScreenshots

Uploaded Download
:
Nitroflare Download :

DepositFiles Download :

Alfafile Download :

Rapidgator Download :

Turbobit Download :

:
Framer 116 - Prototyping tool for testing interactivity.
![Framer 116 - Prototyping tool for testing interactivity.]() Reviewed by Unknown
on
March 22, 2018
Rating:
Reviewed by Unknown
on
March 22, 2018
Rating:



No comments: